LEADING SHUTTERFLY EMAIL CREATIVE
Role: Associate Creative Director
As the leader of the CRM creative team I collaborated with our marketing partners to implement two large initiatives. The first, moving into a sprint process which, resulted in a 66% time savings and 25% increase in creative capacity. Second, I developed an Atomic Design System for our emails. This system has created consistency in layout, increased dynamic content and improved customer engagement.


Atoms
Layouts
Templates
Shutterfly Terminology
Atoms
-
Text Styles
-
Colors
-
Icons
-
Margins & Padding
-
Images
-
Buttons
Layouts
-
Primary Module
-
Secondary Module
-
Recovery Module
-
SMB
-
APC
-
Header
-
Footer
Templates
-
Email Layout 1
-
Email Layout 2
-
Email Layout 3
-
Email Layout 4
The Atomic System
Atomic design is a design system developed by Brad Frost that looks at web pages and products as a complex group of organisms, with each element playing a role. We broke down our content into individual atoms which could then be constructed back together into molecules and organisms creating the content needed across channels. This system also enabled more synergy between developers and designers which dramatically increased efficiency.
Benefits of an atomic system:
-
Reusability
-
Personalization
-
Efficiencies for martech, creative and approvers
-
Efficiencies for Q4 output
-
Enable more testing
-
Live text for accessibility and flexibility
-
Faster timelines
-
Enhanced collaboration
-
A common language
Email Atoms


Image Sizing & Crop Guidelines
We recommend using these standard sizes. Lifestyle photography has been shot with these crops in mind.
Email Layouts
What we call a layout would traditionally be called an organism in true atomic terminology. We call them layouts to be able to have aligned terminology between design and dev teams.
Primary Module / Hero
Primary modules leverage existing brand styles and are sliced to allow for overlapping text and images, integrated promo and thoughtful eye tracking to the primary CTA. These modules do not have a defined style rather they use the core atoms to create consistency where it is needed.


Secondary Modules
Secondary modules can be sliced or live text layouts. These layouts are what make up the body of a Shutterfly email. Each one of these layouts has a 1:1 match built in Salesforce’s Block SDK system to allow for fast and reliable buildouts of our email designs.





Recovery Modules
This recovery module is used for offers unrelated to the primary focus of the email. These are to be stacked at the bottom of the email, no more than 3 high.



Shutterfly is a promotion based company, our goal as a creative team building emails is to help our customers feel inspired to create personalized products, even with a heavy promotional presence.
In the years that I have been leading this team the email channel has exceeded its revenue goal by an average of 13%. I have helped to reverse the trend of declining engagement to now be in a positive direction with store traffic increasing 16% year-over-year and up 39% over forecast. Finally our average Click Through Rate for our primary modules averaged just under 40% for the year.
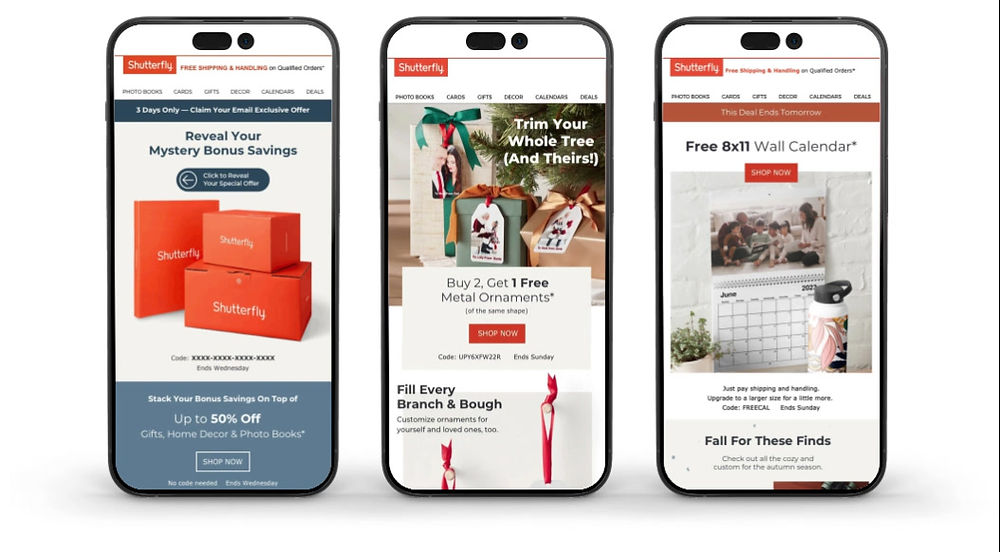
Putting It All Together

Personalization Using AI
Shutterfly is building out its personalization capabilities. However, one way that we are able to give our customers personalized content is through out APC content. This is technology pulls in a customers photo from their uploads and places it into a product that we are promoting within the email. In the email examples shown here the APC content is the card shown in the Hero.